 Tvorba vlastních webových stránek patří stále mezi žhavá internetová témata. Za poslední roky můžeme vypozorovat i velmi značný nárůst firem, které se právě na tvorbu www stránek specializují. Na druhé straně však dnes vznikají i projekty, které vám takřka naservírují již hotové řešení, které je nejen zdarma, ale k úpravě není potřeba žádné programátorské dovednosti.
Tvorba vlastních webových stránek patří stále mezi žhavá internetová témata. Za poslední roky můžeme vypozorovat i velmi značný nárůst firem, které se právě na tvorbu www stránek specializují. Na druhé straně však dnes vznikají i projekty, které vám takřka naservírují již hotové řešení, které je nejen zdarma, ale k úpravě není potřeba žádné programátorské dovednosti.
<script type='text/javascript'></script>
Tyto projekty s hotovými řešeními samozřejmě nejsou nové. Na české scéně jich můžete nalézt hned několik. Bohužel řada z nich omezuje buď velmi znatelně uživatelský webový prostor, varianta zdarma je k dispozici jako časově omezená, nebo personalizace není uživatelsky příjemná a hotové řešení tak představuje pouze omezenou šablonu, která v podstatě neumí nikterak organizovat a strukturovat uživatelský obsah.
Snažil jsem se vybrat tedy projekt, který by mohl alespoň výše vyjmenované podmínky do značné míry splňovat. Ve finále jsem si nakonec zvolil projekt NetStránky.cz, na kterém si dnes ukážeme malé základy tvorby naší první webové stránky.
1) Vše začíná registrací
První krok jistě nikoho nepřekvapí; na počátku si budeme muset rozmyslet, co budeme chtít našimi stránkami světu sdělit. Dejme tomu, že rádi píšeme - chceme našim známým ale i klidně neznámým návštěvníkům sdělit naše pocity a názory. Také rádi fotografujeme a natáčíme krátká videa, zkrátka chceme si vytvořit určitý web s naší osobní tvorbou. Toto rozmýšlení není důležité jen pro následnou tvorbu našeho prvního webového obsahu, ale i pro úplně první krok, který při tvorbě stránky budeme muset projít – registrace subdoménového jména*.
*Subdoménové jméno = subdoména představuje název a adresu naší stránky, pod kterou bude v síti internet k nalezení. Subdoména by povětšinou měla charakterizovat obsahovou náplň dotyčného webu – avšak to není podmínka. NetStránky.cz umožňují si zvolit název až do délky 25 znaků (minimálně tří) a vybrat si hned jednu z několika hlavních domén, která bude náš celkový název uzavírat. Pokud bychom chtěli mít název pouze na vlastní doméně, museli bychom si ji nejlépe u některého z tuzemských registrátorů zaregistrovat, a posléze u NetStránky.cz přejít na placenou variantu, která připojení domény umožňuje.
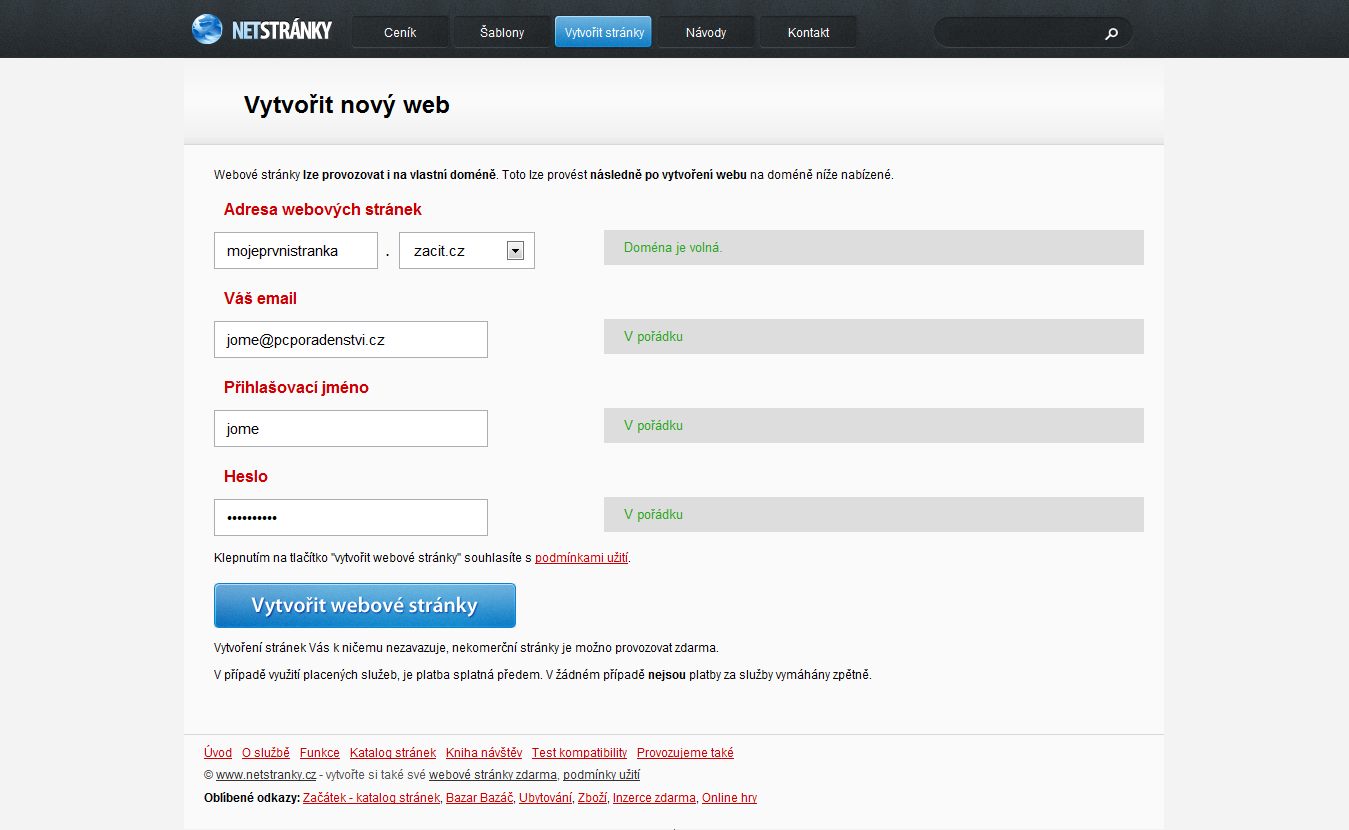
Já jsem si pro ilustraci zvolil subdoménu mojeprvnistranka, a jelikož s tvorbou začínáme, jako doménu jsem si zvolil zacit.cz.
Samozřejmě je nutné vyplnit korektně i další tři kolonky, uživatelský email (na který nám během kalibrace stránek dorazí ověřovací kód), přihlašovací jméno a heslo (pod kterými se budeme přihlašovat do administrace stránek). Kliknutím na Vytvořit webové stránky proces započneme.
2) Průvodce vytvořením stránek
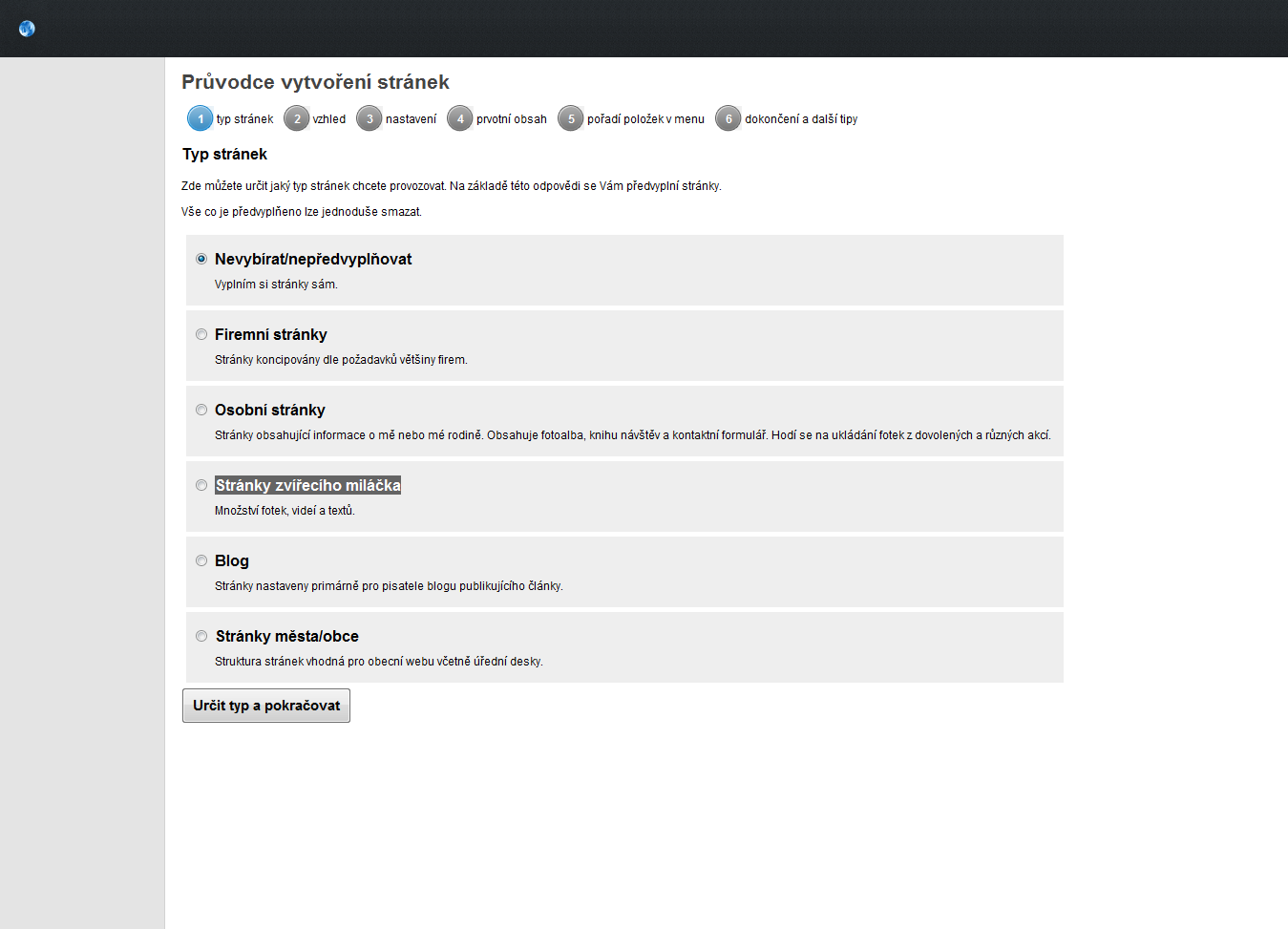
Pokud systém vyhodnotil všechny naše zadané údaje jako V pořádku, zobrazí se před námi přehledný průvodce vytvořením naší stránky, který je rozdělen do šesti hlavních kroků. V tom prvním máme hned na výběr, zdali si chceme webovky vytvořit od úplného základu sami, nebo zdali si je necháme ilustrativně předpřipravit na základě předešlých uživatelských zkušeností. Na výběr tu máme hned z několika skupin: osobní stránky, firemní stránky, stránky zvířecího miláčka, blog, stránky města/obce. Zde záleží na každém z vás, zdali budete tvořit od píky, nebo zdali použijete některý z návrhů, který si pak posléze přizpůsobíte vlastním potřebám.
Pro náš návod jsem si však zvolil první možnost – nevybírat/nepředvyplňovat. Kliknutím na tlačítko pod tabulkou se dostaneme ke druhému kroku, kde si zvolíme grafický vzhled stránek.
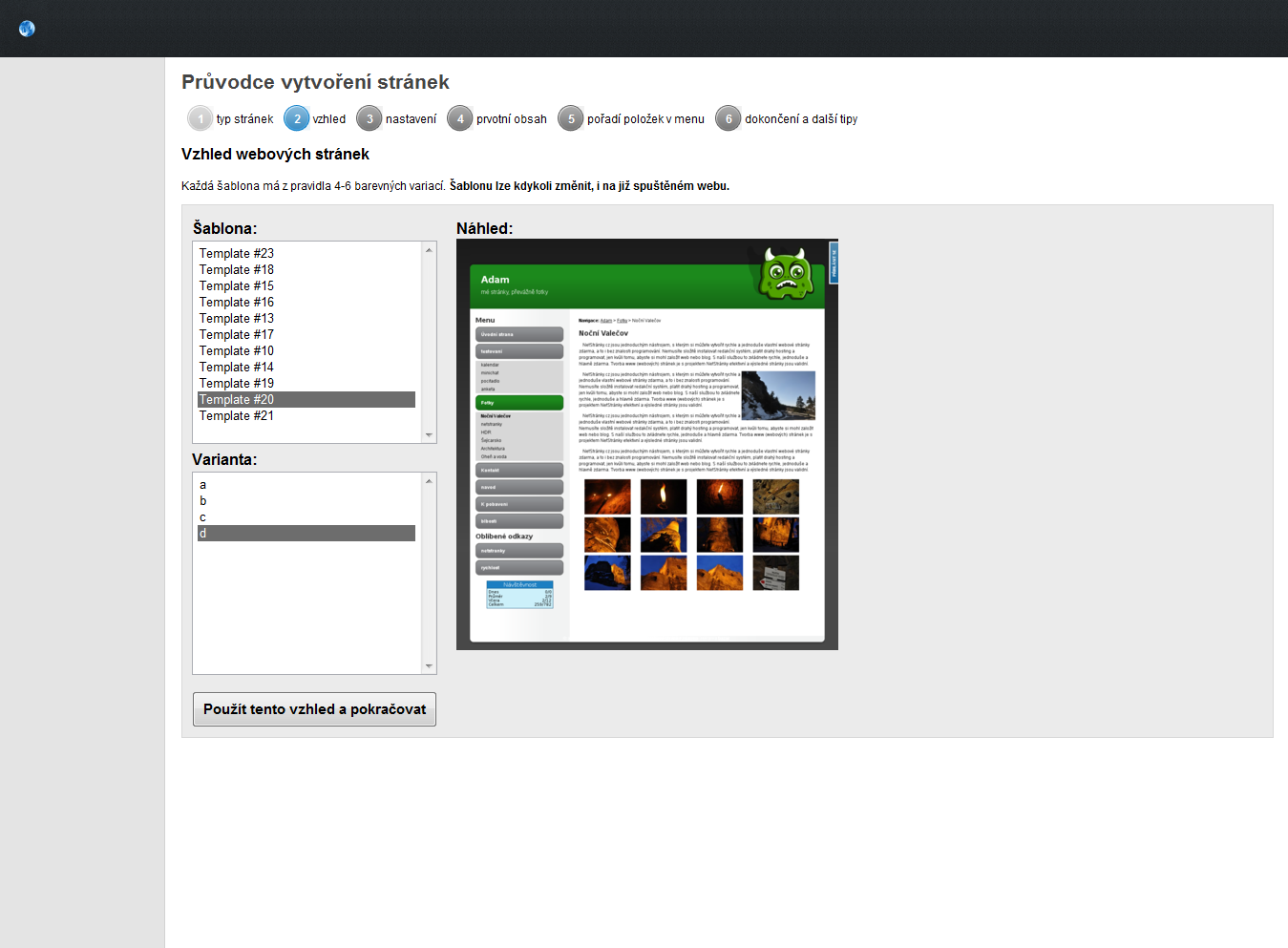
I v tomto kroku máme na výběr hned z několika grafických šablon a k nim příslušných barevných variant. Vybereme si dle svého gusta a opět budeme pokračovat tlačítkem pod výběrovou tabulkou.
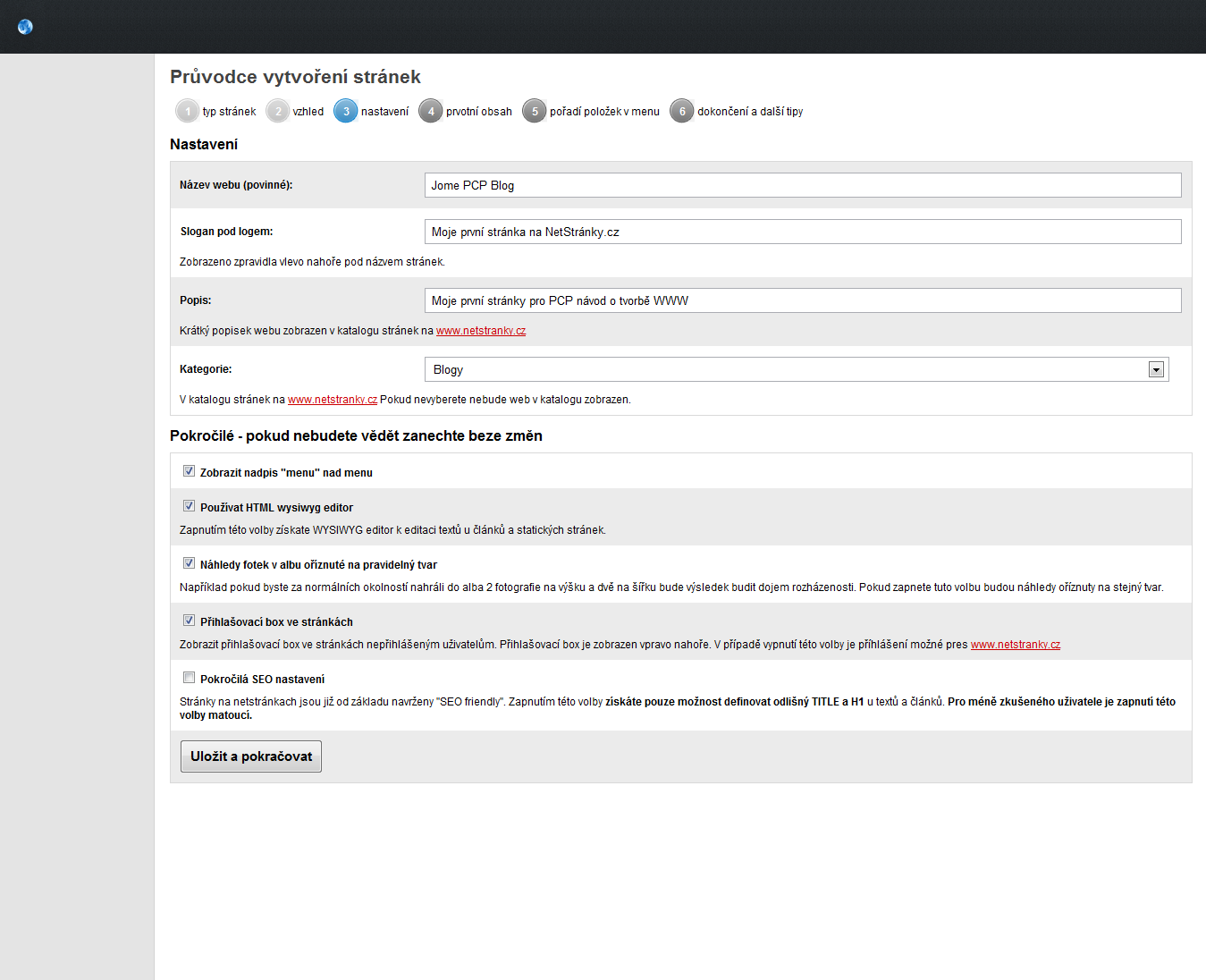
Jako třetí krok průvodce nás čeká již konkrétní nastavení webu. Hlavní volby, které určitě upotřebíme, jsou již zatrženy a není tak nutné se rozhodovat, zdali tu či onu funkci použijeme. Určitě vyplňme název webu, slogan (slouží k upřesnění názvu), krátký popis našich stránek a jejich zařazení do kategorie NetStránky.cz.
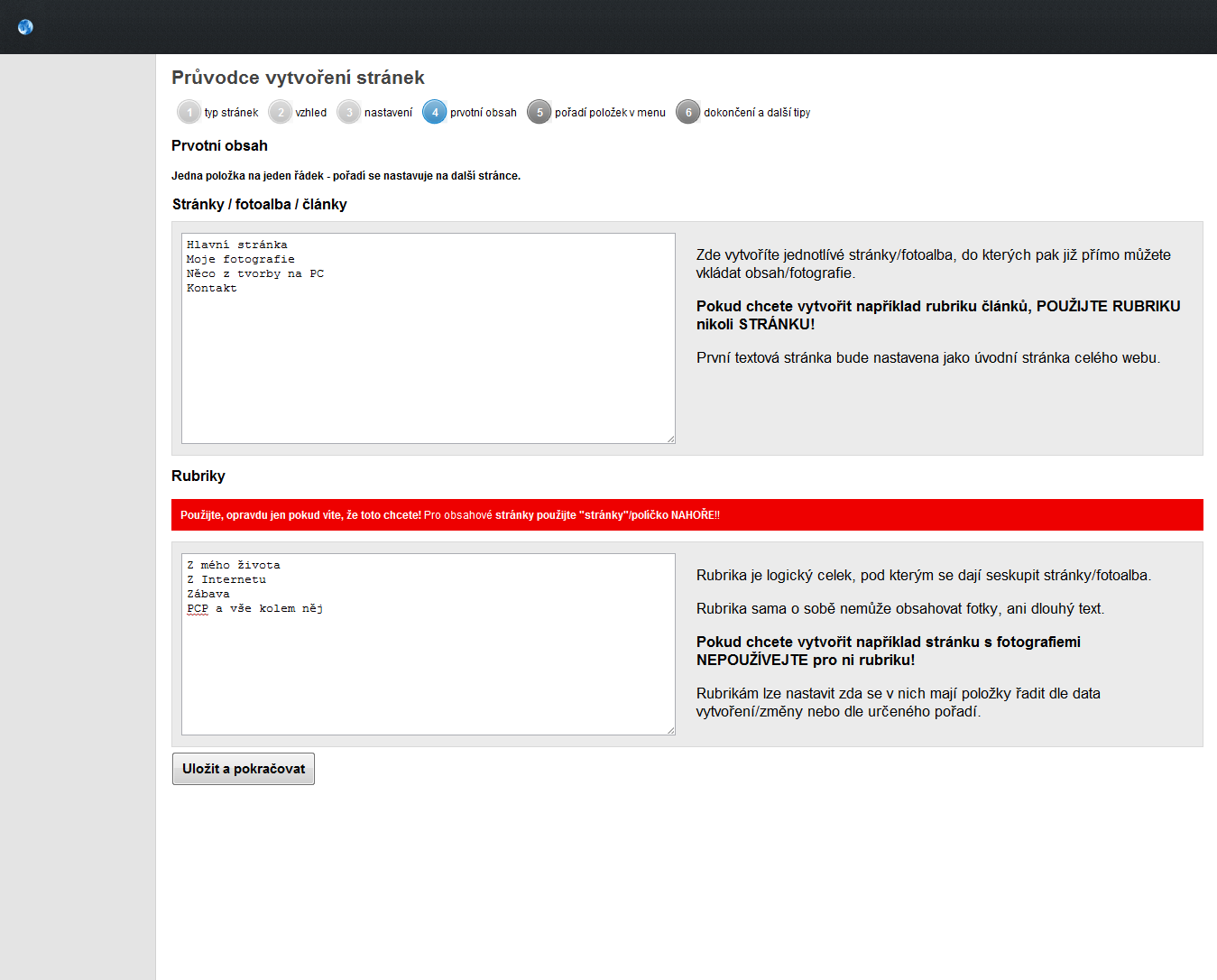
Ve čtvrtém kroku si nastavíme obsahové rozdělení a strukturu webu. První rámeček nám vytvoří jednotlivé stránky, které chceme na webu mít, spodní rámeček pak jednotlivé rubriky, do kterých budeme obsah zařazovat a kategorizovat.
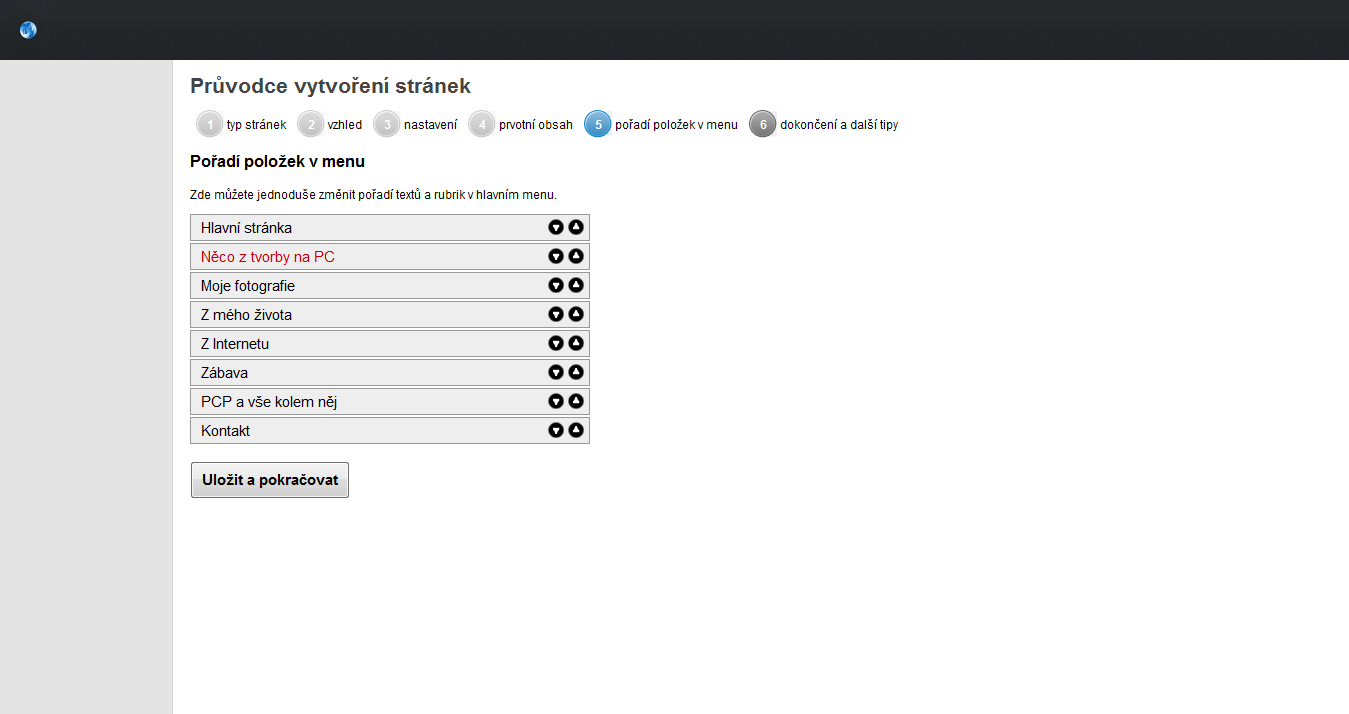
Pátý krok vlastně navazuje na krok čtvrtý – zde pouze uspořádáme jednotlivé stránky a rubriky z předchozího kroku tak, aby se nám v meníčku na stránce logicky zobrazovaly.
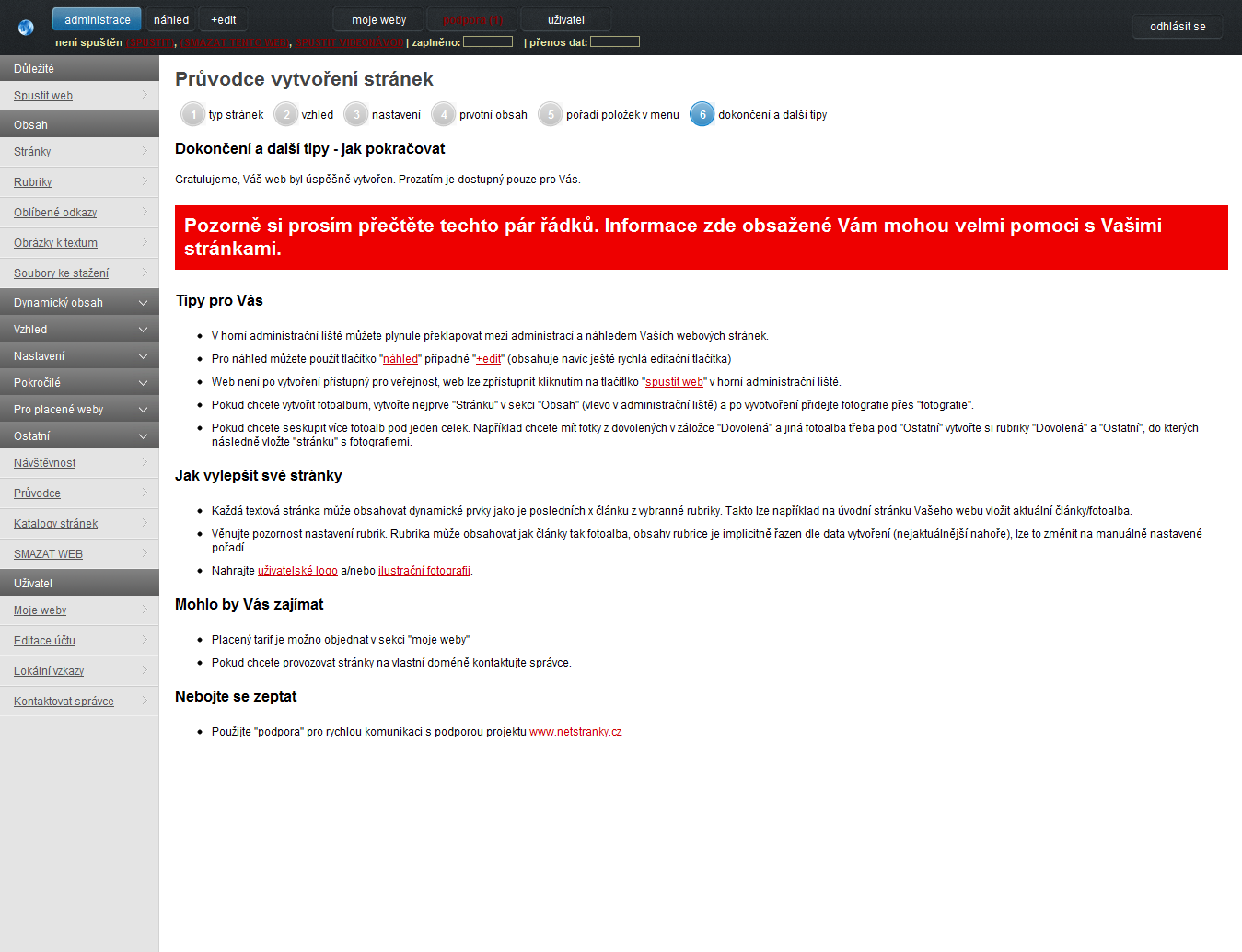
A tímto je naše nastavení již u konce. Pátý krok opět standardně potvrdíme tlačítkem pod tabulkou s naším nastavením. Poslední šestý krok tak pro nás již představuje pouze shrnutí a vlastně otevření hlavní administrace stránek.
3) Vlastní administrace
Naše stránka však v tuto chvíli ještě není spuštěna pro veřejnost. Pokud chcete s jejím spuštěním ještě chvíli otálet a spustit web až s plnohodnotným obsahem, můžete si jej zobrazit alespoň pro sebe kliknutím na odkaz náhled v hlavičce stránky. Pro zpět k editaci pak stačí kliknout na sousední odkaz administrace. Pokud se spuštěním čekat nechceme, klikněme na blikající odkaz Spustit, a poté na tlačítko Spustit web.
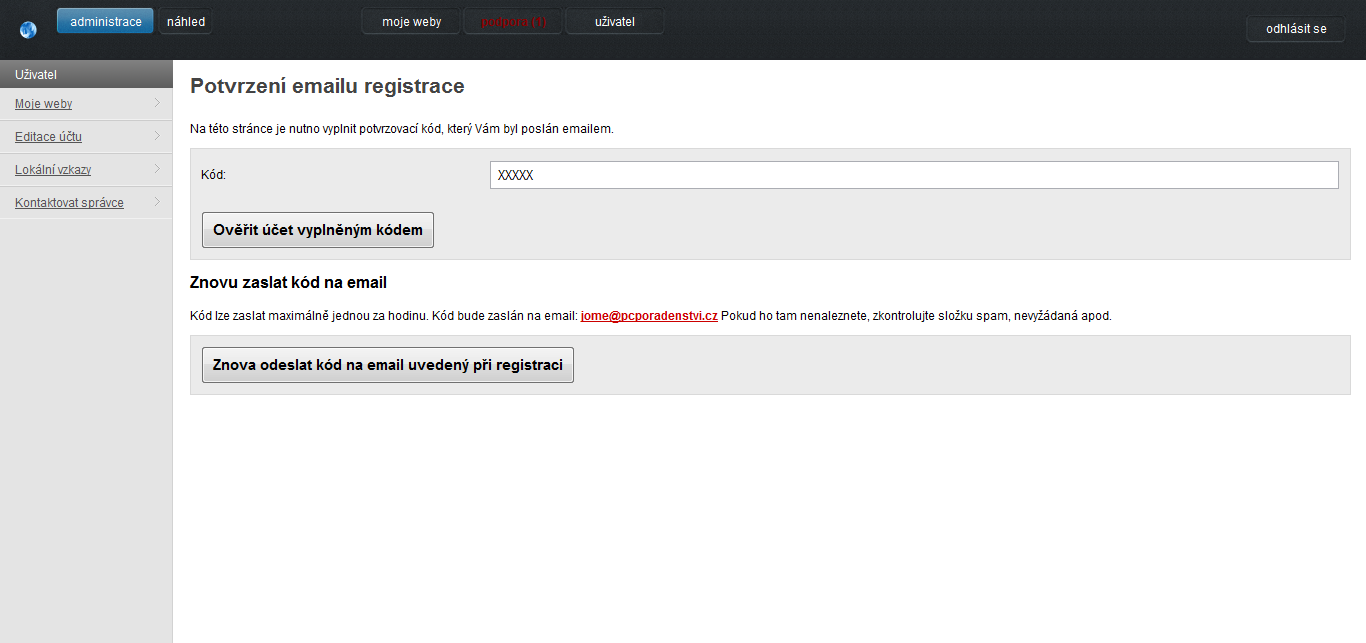
Upozornění: Nezapomeňme si svůj profil aktivovat dle pokynů, které v průběhu naší registrace dorazily do vaší emailové schránky. Kliknutím na odkaz v emailu se dostanete do určitého bodu v administraci, kam vložíte vygenerovaný kód, který naleznete také v onom emailu.
Veškeré administrační prvky nalezneme přehledně rozdělené v levém sloupečku. Nic nám nyní nebrání začít pomalu ale jistě plnit jednotlivé sekce vlastním obsahem. K dispozici nám tu je k tomu WYSIWYG editor, který simuluje pracovní prostředí známé z kancelářských balíčků. Není tedy nutné napsat ani kousek zdrojového kódu, veškeré formátování může probíhat přes jednotlivá tlačítka.
4) Doplňky a zajímavosti
Velkou přednostní NetStránky.cz jsou určitě doplňky, které zde jsou k uživatelskému využití zcela bez jakýchkoliv limitů. Za zmínku jistě stojí kategorie Dynamický obsah, která nám umožní do stránek implementovat zajímavé doplňky typu: Kniha návštěv, Ankety, Počítadlo přístupů, Kalendář, RSS či MiniChat. Úplně snad ale nejvíce zde zaujme náhled myš, který není ničím jiným, než heatmapou vašich stránek. Tento doplněk rozhodně není standardní záležitostí a řada velkých projektů si jej musí dokupovat zvlášť u specializovaných institucí.
Pokud nerozumíte: heatmapa je jakási teplotní mapa vašeho kurzoru, tedy vám jako správci stránek ukáže, kde a na jakém místě se kurzor návštěvníka vyskytuje nejčastěji. Tato funkce se často implementuje do větších projektů, aby bylo lépe vidět, kam se uživatelé nejčastěji dívají a jaké místo je pro reklamu, odkaz v meníčku, či upoutávku na nějaký zajímavý obsah to nejlepší.
5) Shrnutí
V našem dnešním článku jsme si prošli základní registrační kroky a potřebná nastavení pro spuštění našeho prvního webu bez použití jakékoliv znalosti v programování. Pokud však budou naše nároky a požadavky stoupat, nezbude nic jiného, než si za lepší službu třeba právě u NetStránky.cz připlatit.
Pokud uvidíte, že váš blog/web bude mít hlubší potenciál a budete třeba toužit proniknout přeci jen do oblasti webového programování a tvorby www od úplného základu, jistě zůstaňte věrní našim stránkám. Do budoucna připravíme určitě další návody s touto leč poněkud už odbornější a specifičtější tématikou.










No ono sa da vela stranok naklikat. Ale podbnych programov existuje vela a aj na rozne pouzitia - naprikald internetovy obchod
Souhlasím, i NetStránky.cz mají ve své nabídce (avšak již zpoplatněnou) verzi pro internetové obchody.
Na druhou stranu existuje spousta projektů, které se na podobné tvoření "naklikáváním" stránek pro eshopy specializují a jsou zdarma. :) Postup registrace je u nich velmi podobný - takže se dá tento můj návod brát i jako takový demonstrační a universální. Povětšinou jiné informace než výše vypsané ony weby ani nechtějí...