V tomto druhém pokračování mé série Vlastní WWW Vám uvedu HTML tahák se základními HTML kódy, které si následovně vysvětlíme a naučíme se je použít.
Z prvního dílu už máme vytvořené své vlastní stránky, zajistili jsme si výměnu dat a nainstalovali jsme si grafický editor.
Nyní si v PsPadu otevřeme námi minule vytvořený soubor index.html. (Soubory naposledy použité by měli zůstávat otevřeny ve vrchní liště.) Zobrazí se nám minule vytvořený kód:
<html>
<head>
<title>
Mé stránky
</title>
</head>
<body>
Moje první webové stránky
</body>
</html>
1, Základní úprava textu
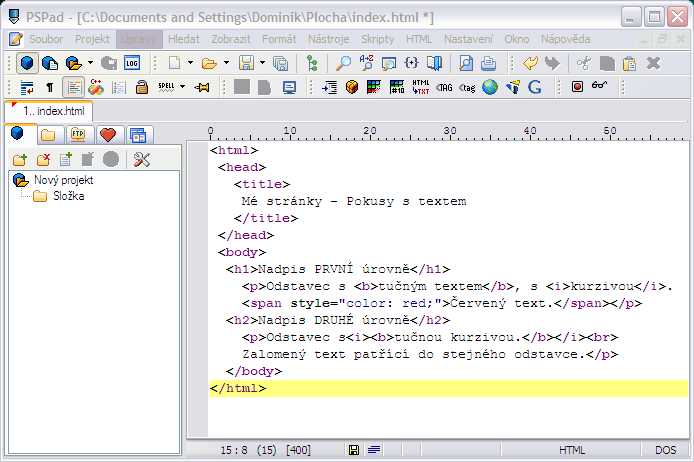
<html>
<head>
<title>
Mé stránky - Pokusy s textem
</title>
</head>
<body>
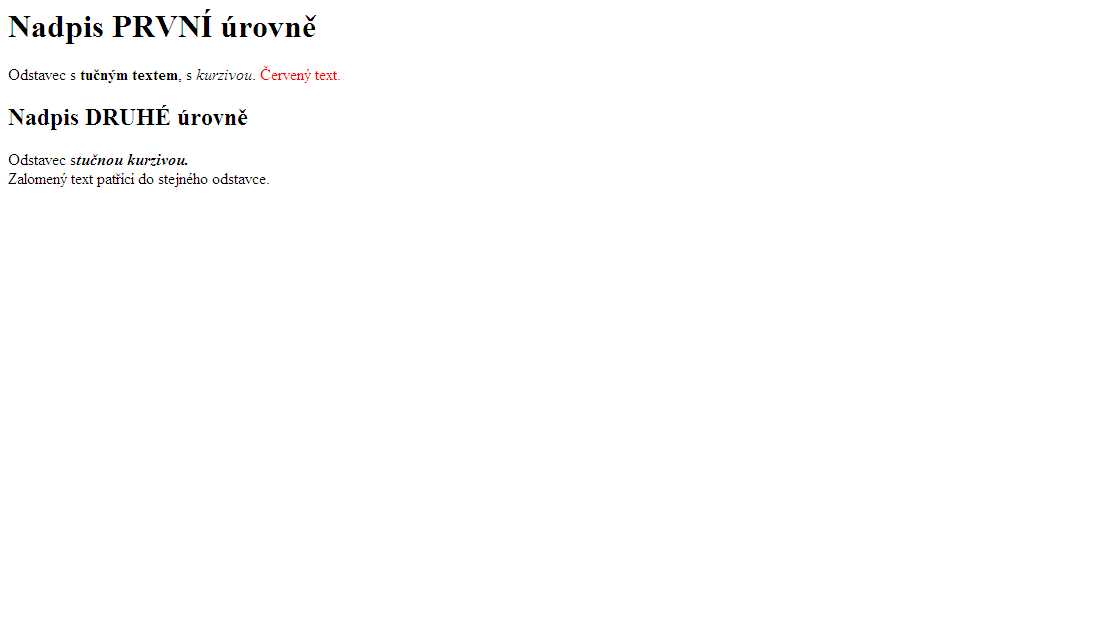
<h1>Nadpis PRVNÍ úrovně</h1>
<p>Odstavec s <b>tučným textem</b>, s <i>kurzivou</i>.
<span style="color: red;">Červený text.</span></p>
<h2>Nadpis DRUHÉ úrovně</h2>
<p>Odstavec s<i><b>tučnou kurzivou.</b></i><br>
Zalomený text patřící do stejného odstavce.</p>
</body>
</html>
Vysvětlivky:
<h1></h1> - Nadpis první úrovně. Používá se jako hlavní nadpis.
<h2></h2> - Nadpis druhé úrovně. Používá se jako nadpis kapitoly. tag<h><</h> se dá použít až do 6 úrovně (<h6></h6>)
<p></p> - Jeden z nejpoužívanějších tagu. Vymezuje odstavec, po jeho ukončení prohlížeč automaticky udělá vertikální mezeru.
<br> - Tag používán na zalomení řádku. Tento tag není párový proto žádné </br> nepoužívejte!
<b></b> - Párový tag ve kterém bude text tučný.
<i></i> - Párový tag ve kterém bude text psán kurzívou.
<span></span> - Párový tag, který nějákým způsobem odlišuje vymezený text
<span style="color: red"></span> - V tomto případě se text bude odlišovat barvou písma. Jde o první zkušenost s tagem který má tzv. atribut. Atributem se nyní stal "style" který je určen hodnotou "color: RED" (red=červená). Atributy se budeme zabívat v příštích dílech, jelikož díky atributů si nadefinujeme detailní vzhled.
Nezapomeňte: Tagy jsou párové a pokud by jste je neukončovali, mohlo by to dělat paseku.
Nyní zvládnete upravit text základními způsoby. Nebojte se něco vyzkoušet. V kreativitě se meze nekladou. V dalším díle mého seriálu Vlastní WWW se naučíte, jak vkládat obrázky a odkazy.





Dobrý večer.Příspěvek nebudu rozsáhle komentovat,jen se sluší poznamenat, pěkné a přehledné pro všechny uživatele.Jen tak dále...
Dobré ráno. Mnohokrát děkuju za kladné hodnocení. Budu se snažit, aby byl díl co díl lepší a úspěšnější. V dalším díle pro Vás připravuju tvorbu odkazů a vložení obrázků. Takže si myslím, že je opět se na co těšit:-).
Jen chci upozornit na to, co kam autor řadí a co používá.
HTML slouží jen k úpravě textu. Pokud chce autor učit někoho, jak vytvořit své WWW stránky, bylo by vhodné to někde zmínit. Zároveň se tedy sluší poznamenat, že by měl být oddělen stylopis od samotného HTML. A proto by autor neměl nikoho učit nějakému style="colour: red".
A jelikož HTML slouží k formátování textu, měl by autor dát také pozor, jaké html značky používá. Značky a se nedoporučuje používat, poněvadž se s nimi v dalších verzích HTML nepočítá. Místo nich jsou značky < strong> a < em>, které textu, který je v nich vložený, dávají důležitější význam, a tak by se s nimi mělo náležitě šetřit...
Děkujeme za postřehy.
HTML nemusí sloužit jen k úpravě textu, ale dají se přes něj vložit i obrázky atd. K formátování textu se ale nejčastěji používá a s tím stylem máte pravdu - to není HTML. Existují samozřejmě i ode mě jisté výhrady (třeba označovat HTML programovacím jazykem), ale většinou nejsou závažného charakteru.
Pokud bude chtít autor naučit návštěvníky jak se dělají opravdové webové stránky, samozřejmě s HTML nevystačí a bude muset minimálně přibrat CSS (odmezerovat si obrázek doprava je opravdu "pra*árna"). Již delší dobu tento seriál sleduji a jsem velice zvědav, co se z něj vyvine. Autorovi držím palce a doufám, že se mu podaří vytvořit kvalitní seriál.
Zdravím Mozku, děkuju za důvěru a doufám že ty, i mnoho dalších, bude spokojeno s tímto seriálem. Tyto tagy jsou psané opravdu jen základním způsobem. Později se zde naučíme upravovat text pomocí CSS. Ale teď jen ten základ.
Jinak děkuji za příspěvky.
S pozdravem Bonetti